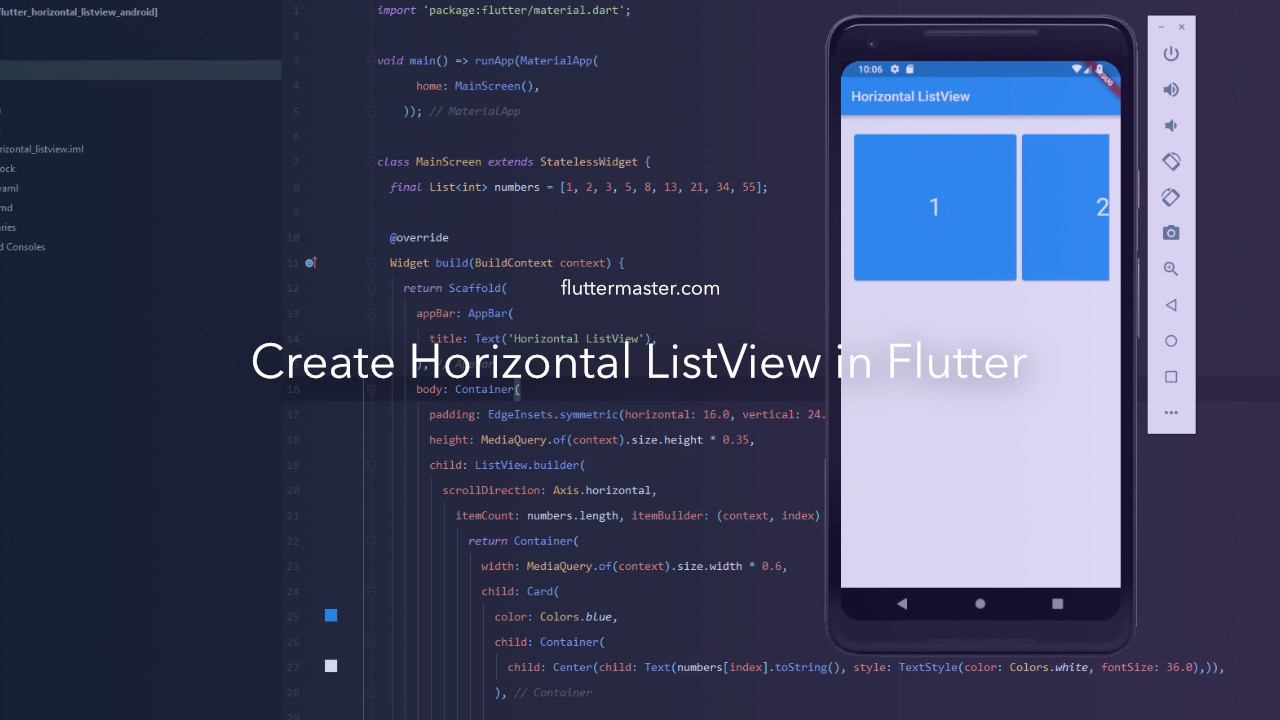
If you think it is complicated to create a horizontal scrolling widget in Flutter, you are wrong. In facts, it…
Flutter

Build a simple message app UI in Flutter
In this article, let's build a simple message app UI in Flutter by applying everything we have learned so far…

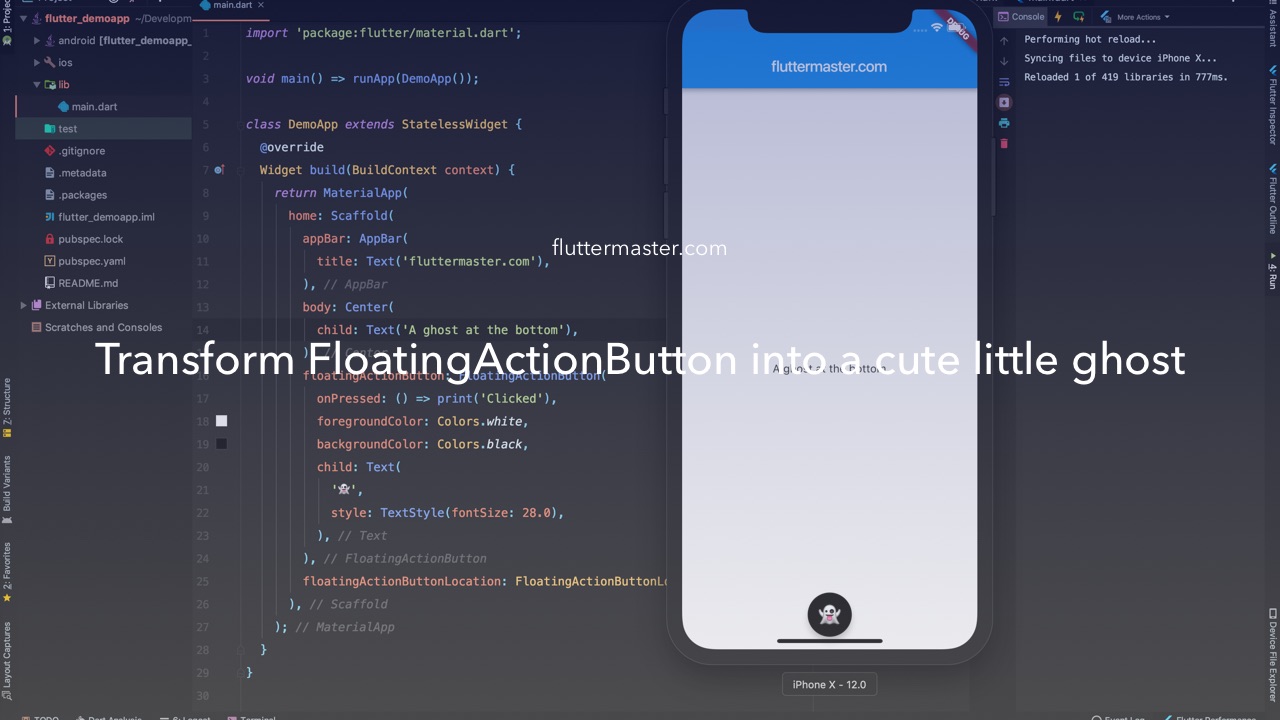
Transform FloatingActionButton into a cute little ghost
In this post, I will share you a tip to transform FloatingActionButton into something cool and attractive for the apps.…

Working with FloatingActionButton in Flutter
Continue to our Flutter learning journey, in this post, I will show you how easy it is to work with…

Working with Flutter RaisedButton
In this post, I will show you how to use Flutter RaisedButton, one of the most important widgets that you…

Create splash screen in Flutter
Almost every single mobile app will have a splash screen when start. Let's create splash screen in Flutter. Splash screen…

Tips to use Timer in Dart and Flutter
Timer is essential part of any application, and is useful in many use-cases. Let me show you some tips to…

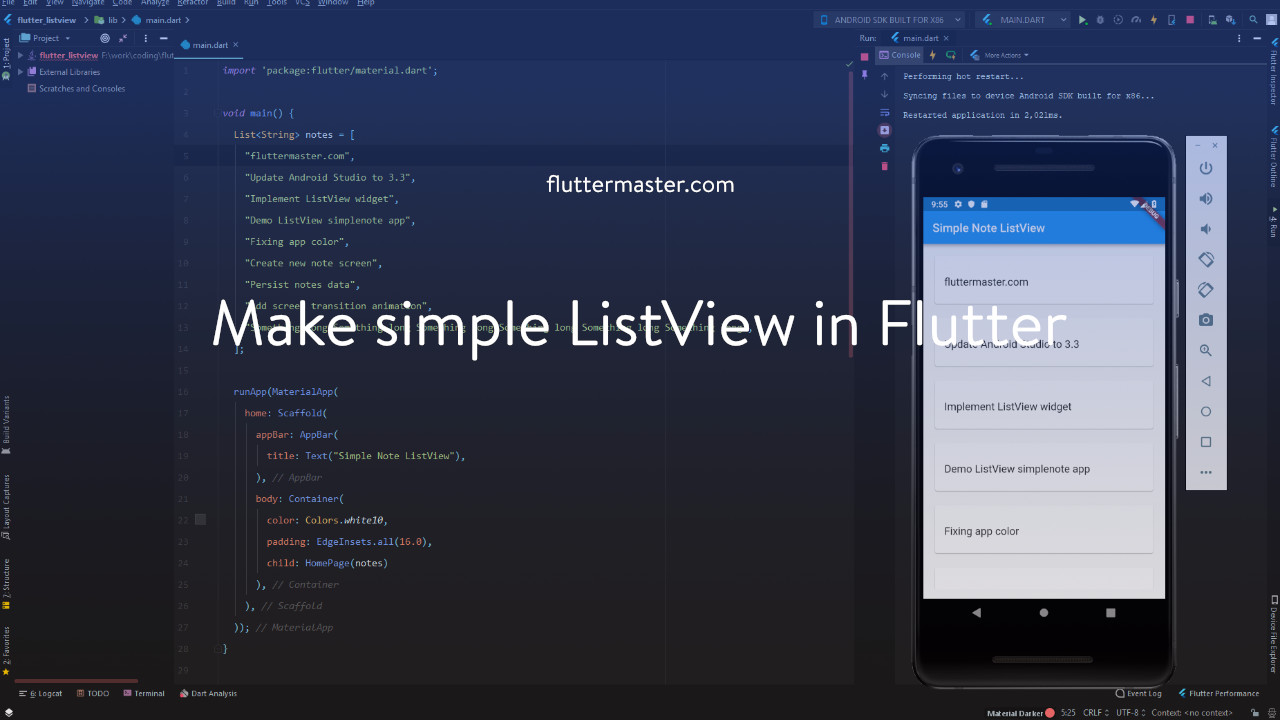
Make simple ListView in Flutter
Display a list of items commonly will refer to a widget, named ListView. In this post, I will show you…

Make fullscreen image in Flutter
In modern UI, you see a lot of mobile apps with fullscreen image design style, and you should know how…

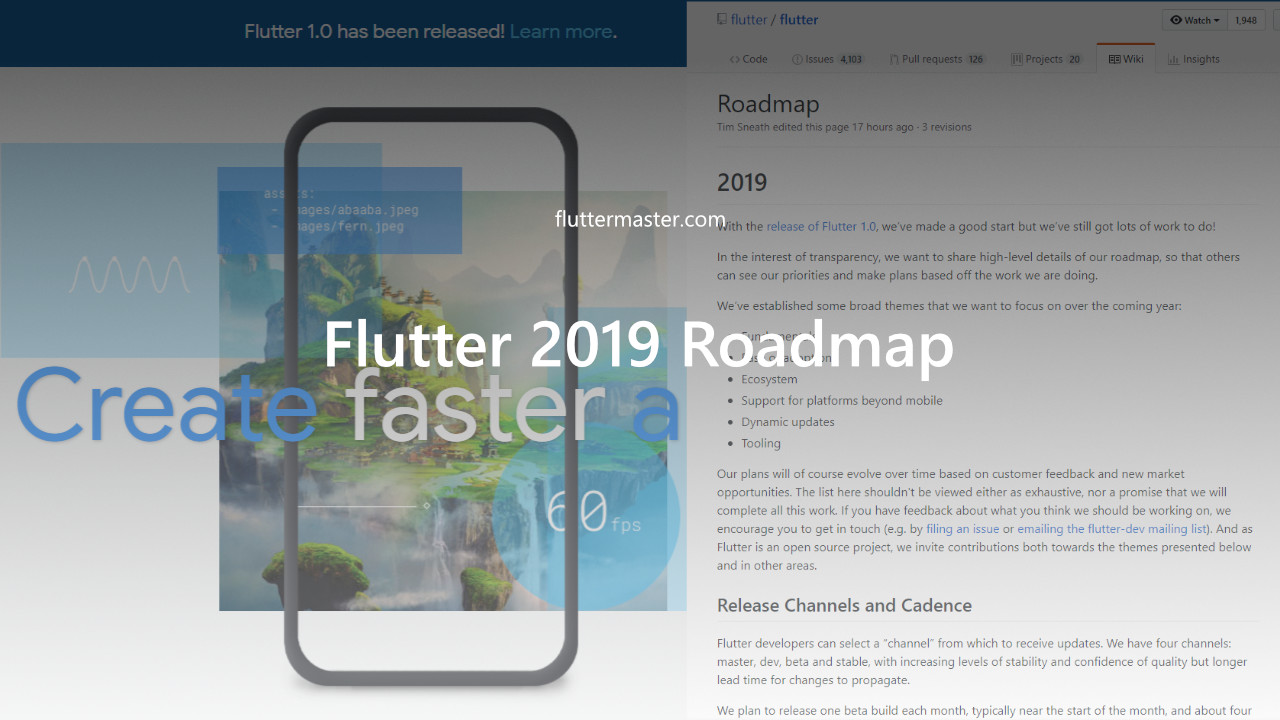
Flutter 2019 Roadmap
Earlier today, there is a new post from Flutter team to update the roadmap, where Flutter will be heading this…