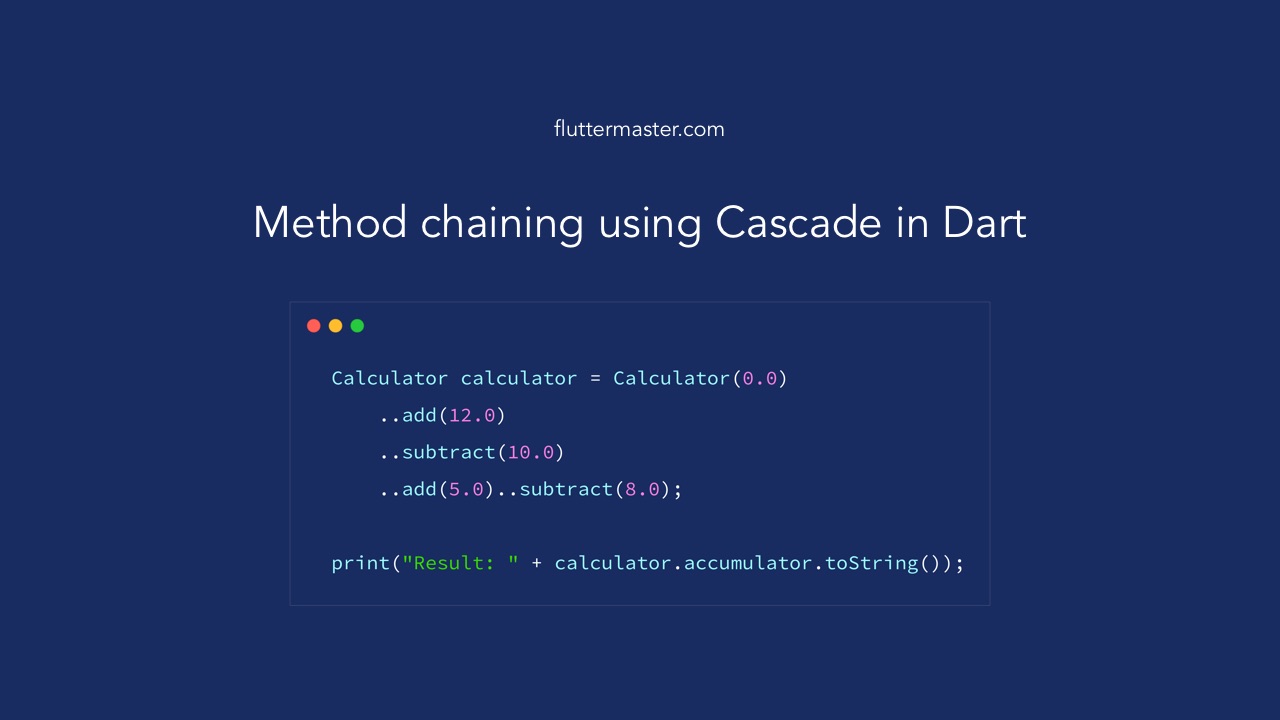
Method chaining is a common design pattern in object-oriented programming, but do you know Google natively supports method chaining through…
Featured
Featured posts

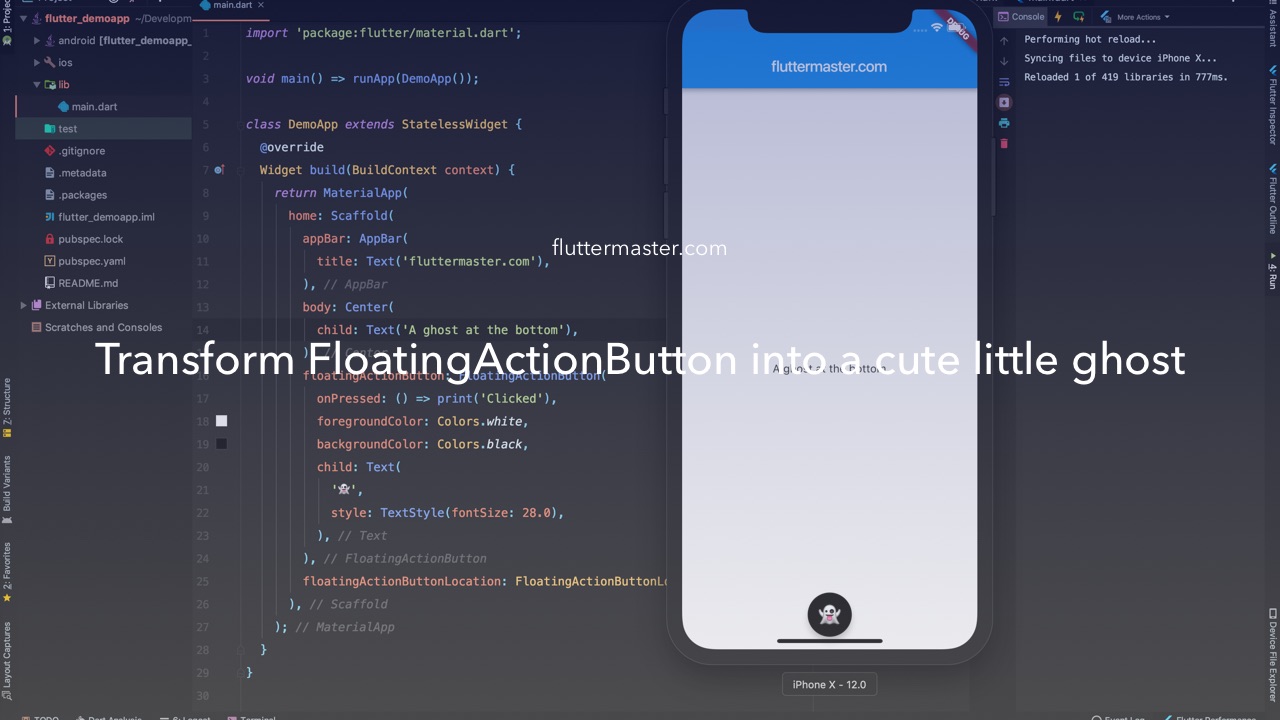
Transform FloatingActionButton into a cute little ghost
In this post, I will share you a tip to transform FloatingActionButton into something cool and attractive for the apps.…

Working with FloatingActionButton in Flutter
Continue to our Flutter learning journey, in this post, I will show you how easy it is to work with…

Working with Flutter RaisedButton
In this post, I will show you how to use Flutter RaisedButton, one of the most important widgets that you…

Create splash screen in Flutter
Almost every single mobile app will have a splash screen when start. Let's create splash screen in Flutter. Splash screen…

Tips to use Timer in Dart and Flutter
Timer is essential part of any application, and is useful in many use-cases. Let me show you some tips to…

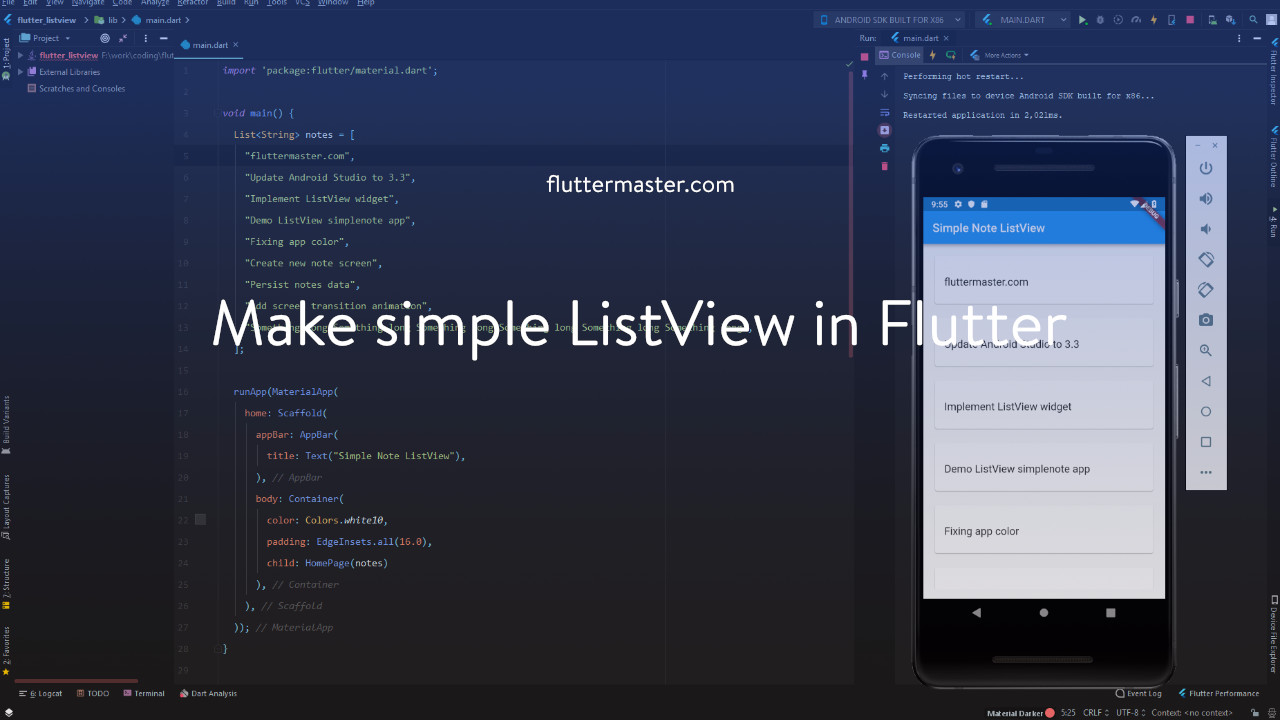
Make simple ListView in Flutter
Display a list of items commonly will refer to a widget, named ListView. In this post, I will show you…

Make fullscreen image in Flutter
In modern UI, you see a lot of mobile apps with fullscreen image design style, and you should know how…

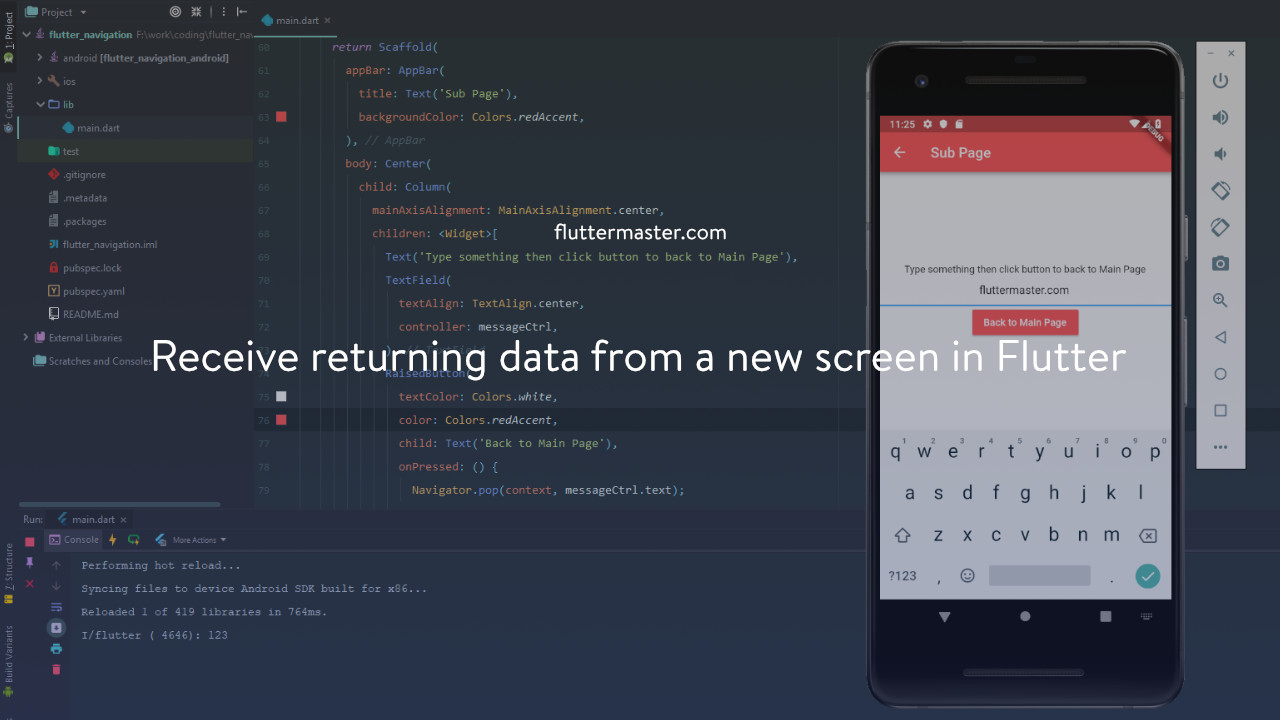
Receive returning data from a new screen in Flutter
In previous article, I showed you how to navigate between screens in Flutter, and now, we will move to the…

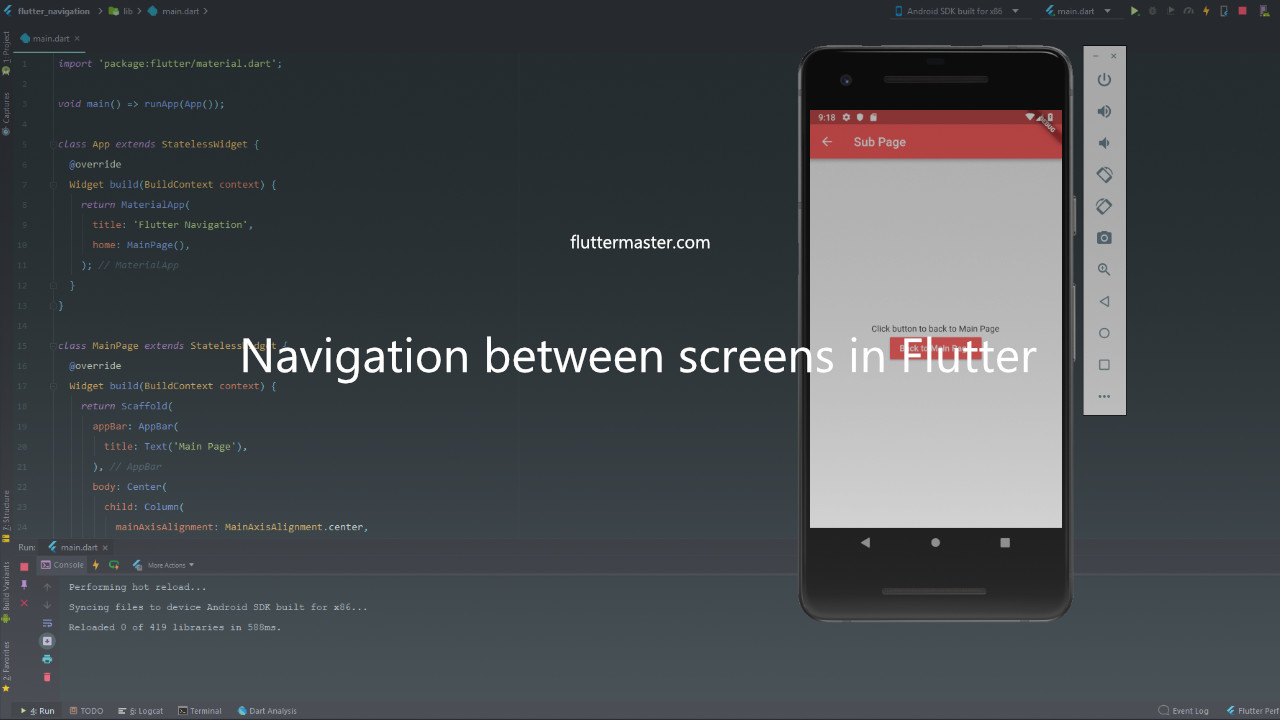
Navigate between screens in Flutter
Navigation system is one of the most important in any mobile app development framework. So in this article, I will…