In this post, I will share you a tip to transform FloatingActionButton into something cool and attractive for the apps.
Transform FloatingActionButton
The default floating action button is kinda boring...

If you notice, I set its location to the center float position.
Read my FloatingActionButton in Flutter tutorial if you don't know how to customize it.
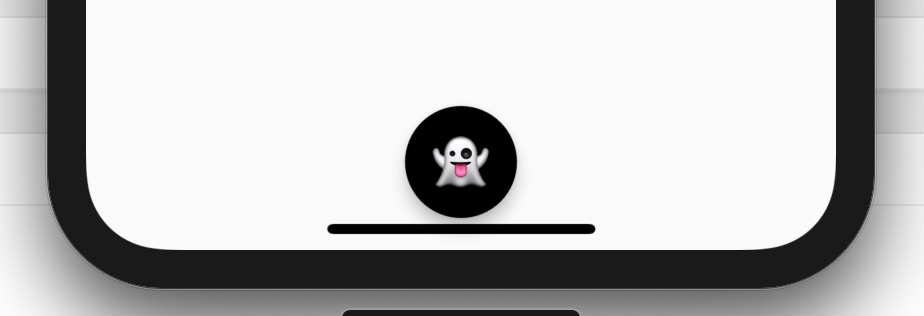
Cute floating ghost
Instead, let's make this cute little ghost for fun 😀

Here the code:
floatingActionButton: FloatingActionButton(
onPressed: () => print('Clicked'),
foregroundColor: Colors.white,
backgroundColor: Colors.black,
child: Text(
'?',
style: TextStyle(fontSize: 28.0),
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
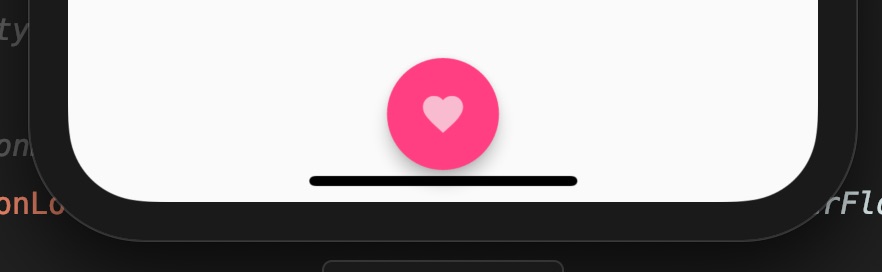
Lovely heart
Trying something for love? Something like this...

The code is not so different from above.
foregroundColor: Colors.pink[100],
backgroundColor: Colors.pinkAccent[200],
child: Icon(Icons.favorite),Pretty mermaid
She is beautiful..

foregroundColor: Colors.white,
backgroundColor: Colors.blue[200],
child: Text(
'?♀️',
style: TextStyle(fontSize: 28.0),
),Taco for the hunger?

Summary
You can make anything that fits to your apps, it's all from your imagination :D.