In previous article, I showed you how to navigate between screens in Flutter, and now, we will move to the interesting part, how to receive returning data from the new screen in Flutter.
Navigation structure in Flutter
We keep continuing with the code in previous article. Make sure you get the code on Github, https://github.com/petehouston/flutter-tips/tree/master/navigate-between-screens
At the moment, we have two screens: MainPage and SubPage, and you know how to navigate between them already.
Let's try something more interesting:
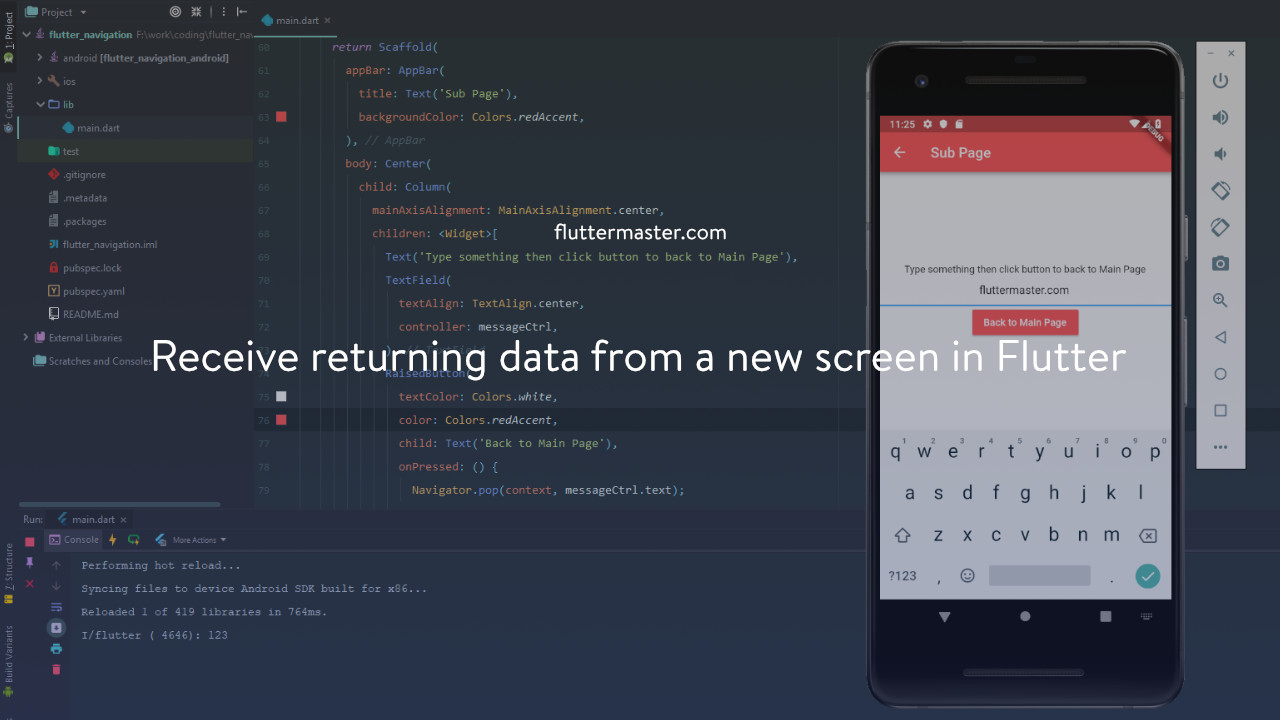
- On SubPage, let's put a TextField for user to input anything text, then user can click the button to back to MainPage.
- MainPage can receive the message text being sent from SubPage, and print it to console, as a way to acknowledge. In advanced, you can show the receiving message on a toast notification.
Add the text input
Let's start by adding a TextField in between the text message and the button on SubPage.
children: <Widget>[
Text('Type something then click button to back to Main Page'),
TextField(
textAlign: TextAlign.center,
controller: messageCtrl,
),
RaisedButton(
textColor: Colors.white,
color: Colors.redAccent,
child: Text('Back to Main Page'),
onPressed: () {
Navigator.pop(context);
},
)
],Also add a controller to handle text field value automatically.
class SubPageState extends State<SubPage> {
TextEditingController messageCtrl = new TextEditingController(); // <-- Add this
@override
Widget build(BuildContext context) {All necessary setup has been done. We can move to handle data passing from SubPage to MainPage.
Send message back to previous screen
In order to send data back to MainPage, we only need to do one simple thing, that is, add data as second input for Navigator.pop().
So the code to handle button press on SubPage will look like following:
RaisedButton(
textColor: Colors.white,
color: Colors.redAccent,
child: Text('Back to Main Page'),
onPressed: () {
Navigator.pop(context, messageCtrl.text); // <--- add message
},
)Receive data sent from last screen
The data that is passed to Navigator.pop() is eventually the return data when calling Navigator.push() to launch new SubPage.
Hence, we need to catch returning data from the method call and handle it, in this case, we print out to console.
Future navigateToSubPage(context) async {
String message = await Navigator.push(context, MaterialPageRoute(builder: (context) => SubPage()));
print(message);
}Because the process of pushing new screen to the navigation history stack is asynchronous, so we must use async/await as required.
Summary
Again, just through several update to the code, we now can send and receive data between screens in Flutter.
If you need code for this tutorial, it is right here https://github.com/petehouston/flutter-tips/tree/master/receive-data-from-new-screen