In modern UI, you see a lot of mobile apps with fullscreen image design style, and you should know how to do it it. I will show you how to make fullscreen image in Flutter through this post.
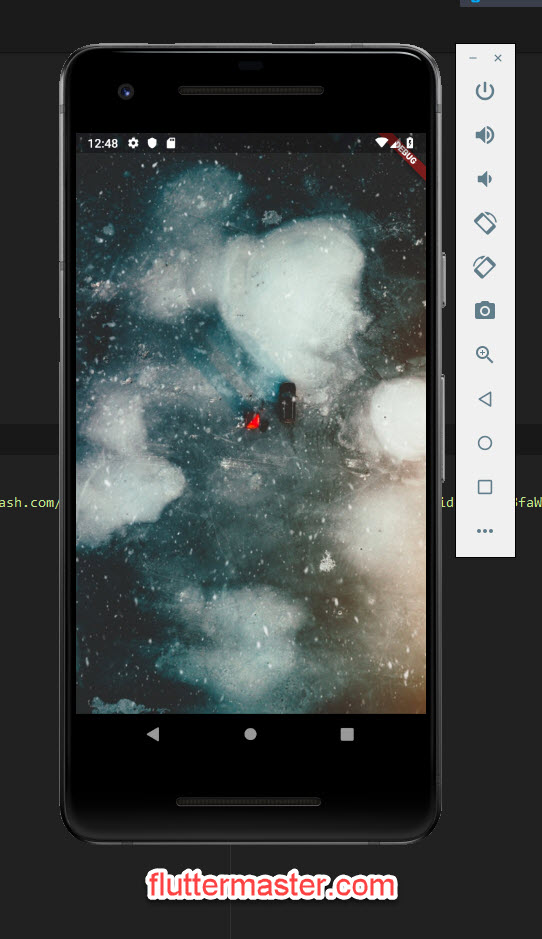
Fullscreen image in Flutter
To achieve this, you will need to apply the decoration property on Container.
Since there are many type of decoration, we will use BoxDecoration and apply a DecorationImage with a BoxFit.cover.
So the final code to make fullscreen image in Flutter looks pretty simple.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: FullScreenPage(),
));
}
class FullScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage('https://images.unsplash.com/photo-1547665979-bb809517610d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=675&q=80'),
fit: BoxFit.cover
) ,
),
);
}
}In the sample code above, I load image from an URL (credited to author at Unsplash), and display it. Certainly, you can load image from anywhere you want.
Rebuild the code or via hot-reloading, you will see:

Summary
Fairly simple and straight-forward, you have a fullscreen image page in Flutter with several lines of code.
The code demo for this post is here https://github.com/petehouston/flutter-tips/tree/master/make-fullscreen-image
Have fun 🙂
