Google Flutter is a brand-new SDK developed at Google that aims to provide high quality native interfaces on iOS and Android in record time.
Does it sound strange to you? or you already heard of Google Flutter?
As you know, Android is being developed actively at Google as its main platform to distribute Google's ecosystem of products and services. For any Android developers, you should be familiar with Android SDK and mobile application development.
Android developers use Java programming language to develop Android application.
Recently, Google has announced officially to support Kotlin programming language for Android development, and that is a good news to many Android communities because of the beauty nature of the language.
Suddenly, something is coming up, Google Flutter. And you ask, why another mobile SDK at the moment?
Here what I know so far about Flutter.
It's about cross-platform development.
There is a problem in this mobile app development world, there are many mobile platforms, and each platform has its own environment, programming language, frameworks and tools that developers need to learn and master in order to develop applications.
Thinking of an idea and you want to support for Android and iOS. You will have to:
- Learn Java and Android SDK to develop for Android platform.
- Learn Swift and iOS SDK to develop for iOS platform.
It costs you time and money to invest just to create a simple mobile application. Not a sustainable business at all !
So Google creates Flutter.
Why creating another cross-platform framework?
At the moment, there are many cross-platform framework for mobile app development as well, like: Ionic framework, Cordova, Xamarin, React Native ...
But, they have the one problem: performance is low and limited!
Cross-platform frameworks often comes with trade-offs, most well-known issue is "performance".
For some frameworks, it is like almost impossible to reach native performance due to nature of the Javascript and the engine behind like Cordova, or Ionic.
Some big daddies in the industry also tries to develop their own cross-platform frameworks to reach native performance like React Native by Facebook, or Xamarin by Microsoft. These frameworks work so well that are close to native performance.
Google is another big daddy in the same area, too; so they want to create another cross-platform framework that can behave like native apps with different approaches.
That's how Flutter was born.
Google Flutter features
Here some cool features that Flutter supports for development:
- Free and open-source. Of course, just like Android.
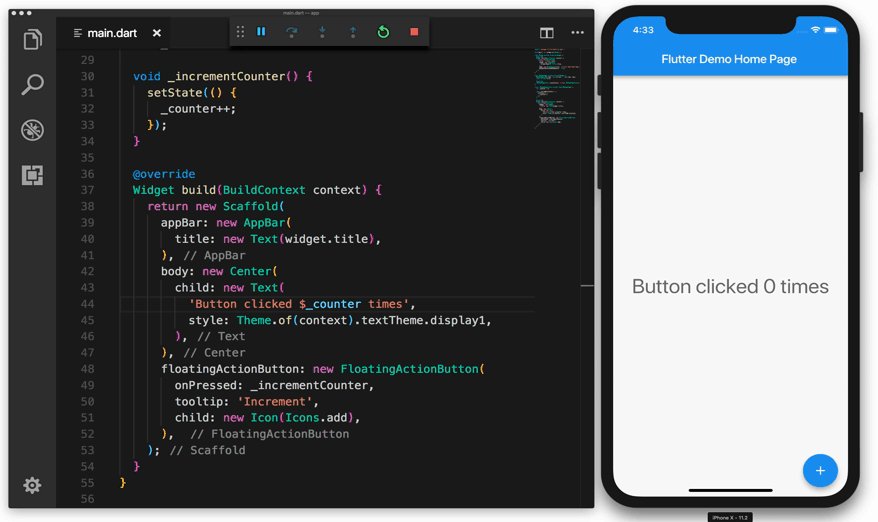
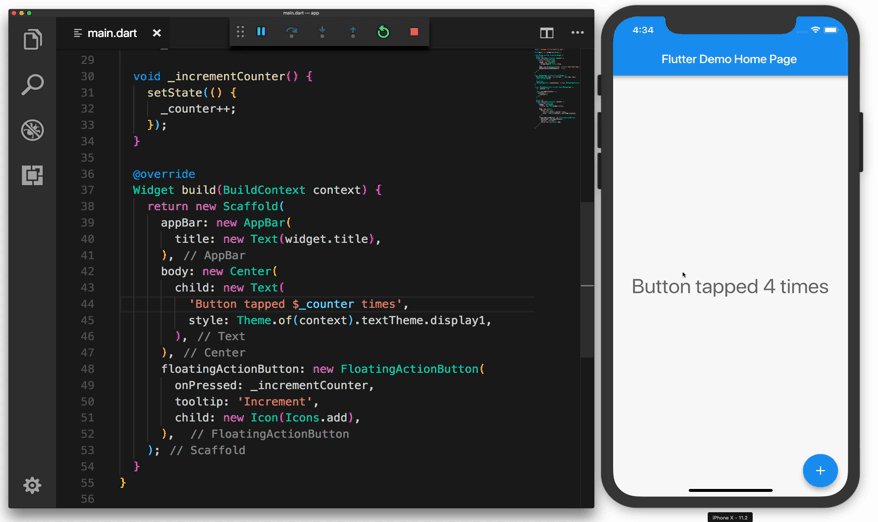
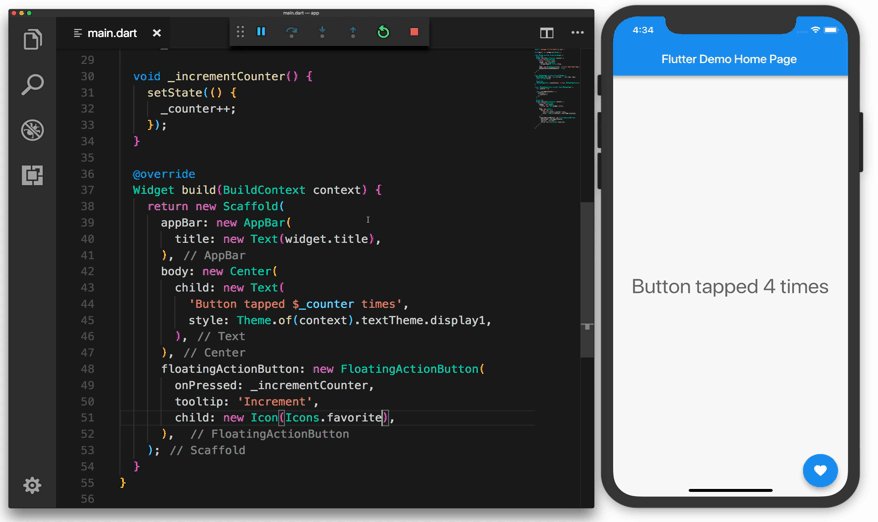
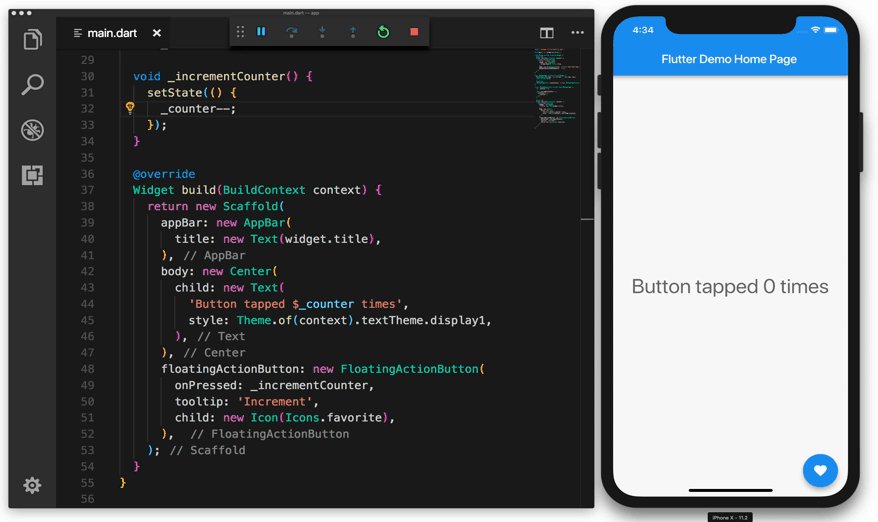
- Hot reloading. If you're familiar with React or React Native development, I suppose you already know this technique. It is a way to automatically update UI while coding is in progress. So you can just focus on coding in one window and see UI change in the other window without interruption.
- Modern UI. It comes with a huge catalog of modern widgets (UI component in Flutter is called "widget"). Also, it would be great if UI catalog is in sync with each new Android release, so Flutter developers don't have to update code again for UI.
- Reactive pattern integrated. If you're familiar with reactive programming, this is a rock feature you will love when composing UI on Flutter.
- Access native features and SDKs. Invoking native API function from your code is a very important task for any cross-platform developer.
- ... and read more at Flutter technical overview.

Stable Release
At the moment, Google Flutter is under Release Preview 1, so I expect it would come to first stable release by the end of 2018.
But you don't need to wait for that to start Flutter development.
Start right now!
